Bonjour tech-nerd !!
In this blog we'll see about the pseudo class and the difference between nth child vs nth-type of cascading style sheet.
Content
1. Pseudo Class
2. nth-child vs nth-of-type
3. Conclusion
Lets get started 🎉
1. Pseudo Class
A special type of class in css which defines the state of the elements. It is used to select elements based on their states and attributes. So they are always followed by selectors.
Syntax: .selector:pseudo-class { }
They add dynamic effects on the existing elements. eg. text color change when the user hovers over it. Pseudo classes selects elements under certain operation like adding effects when a particular element is hovered ,clicked ect..
The nth-child and nth-of-type comes under Tree-structural pseudo-classes.
Tree-structural pseudo-class
These pseudo are used to access/locate the elements of the document tree.
2. nth-child vs nth-of-type
Both nth-child and nth-of-type forms a pattern to match elements based on their position. In other words, it simply points every nth child from parent based on the condition. It takes an argument which is either key argument (odd/even) or functional argument (An+B) to indicate element that to be selected from the sibling list.
nth-child
Syntax :
nth-child()/*Selects every odd element*/ p:nth-child(odd) { color: red; } /*Selects every 4th child element*/ p:nth-child(4n) { color: blue; }nth-of-type
Syntax :
nth-of-type()/*Selects every odd element*/ p:nth-child(odd) { color: red; } /*Selects every 4th child element*/ p:nth-child(4n) { color: blue; }
Lets dive deep 🥽
Let us consider a simple html snippet.
<html> <head> <title> Shan's blog </title> </head> <body> <h1>Hey flocks!!</h1> <p>This is to demonstrate the difference between nth-child and nth-of-type.</p> <p> Lets consider paragraph tags.</p> <p> Here we try changing the color of the even p tags. </p> <h2>Lets get started</h2> <p>This is paragraph tag 1</p> <p>This is paragraph tag 2</p> <p>This is paragraph tag 3</p> <p>This is paragraph tag 4</p> </body> </html>
Both pseudo classes are fairly similar but the main difference is that ,
in nth-child is not type-specific. Whereas nth-of-type is type specified.
nth-child
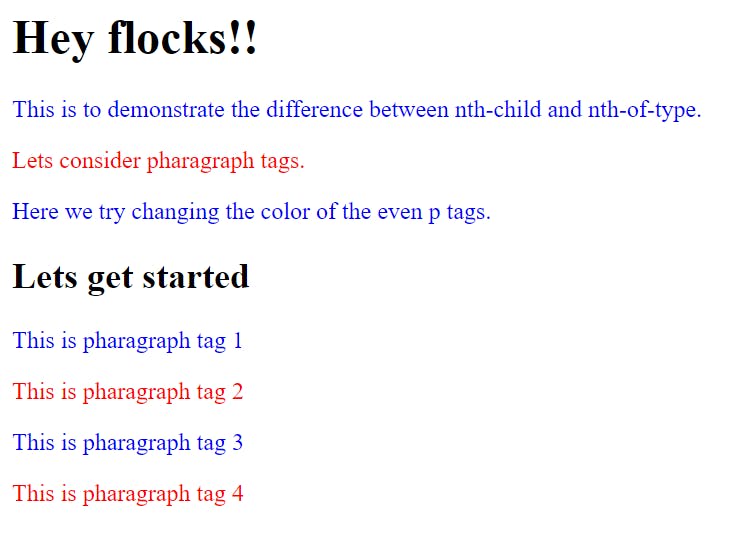
p{ /* default paragraph tag will be blue.*/ color:blue; } p:nth-child(odd){ /* odd child paragraph tag will be red.*/ color:red; }- Output:

- Output:
So here,
The condition (odd) affects all the children of the parent and then it executed the condition for all selected elements (p tag) . If you note that the first line "heading tag" is considered as index-1 i.e odd and second line "paragraph tag" is index-2 i.e even and so on. Hence, it is not red in color.
nth-of-type
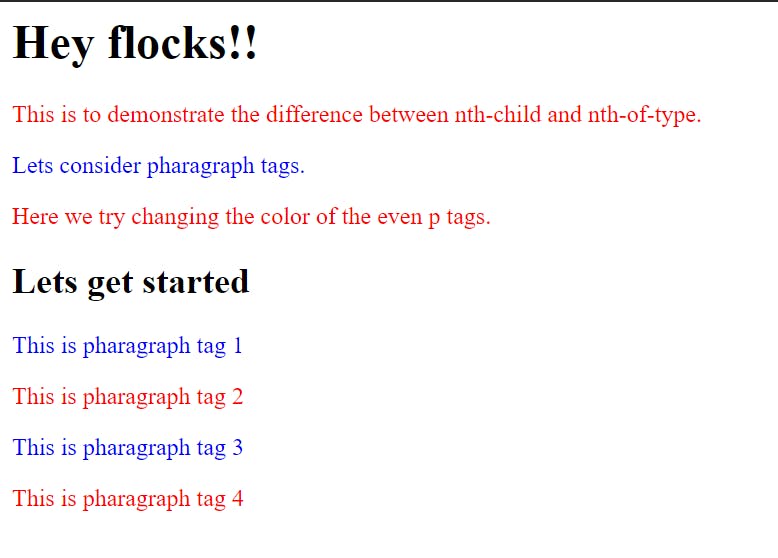
p{ /* default paragraph tag will be blue.*/ color:blue; } p:nth-of-type(odd){ /* odd child paragraph tag will be red.*/ color:red; }- Output:

- Output:
So here, since this is type specified, only the paragraph tags are taken into account. If you note that the first line "heading tag" is considered as index-0 and second line "paragraph tag" is index-1 i.e odd and so on. Hence, here it is red in color.
4. Conclusion
nth-child
- Not type specified
- Indexing starts from the first element of the parent.
nth-of-type
- Type specified
- Indexing starts from the first element which is specified.
Alright ppl hope it helped you, if any queries connect me📧, thanks for reading!
Stay tuned!! See you👋.